How To Use Anchor Tags In Wordpress Blog Posts
Page jumping, also sometimes referred to as anchor links or jump links, is where you click a link and instantly get moved somewhere further up or down a long page. The Table of Contents below is an example of page jumps.
Table of Contents
Why Use Page Jumps?
A page jump is a great way to link your visitors from one part of your content to another.
For example, let's say that you have a list of names at the top of a post. You can link each name to a different spot further down in the post, so visitors can go straight to information about the particular name they are interested in. You can then link readers directly back to the list of names.
These instructions are for the WordPress Editor, or Block Editor. If you are looking for instructions for the Classic Editor or want to create the jump links using HTML click here.
↑ Table of Contents ↑
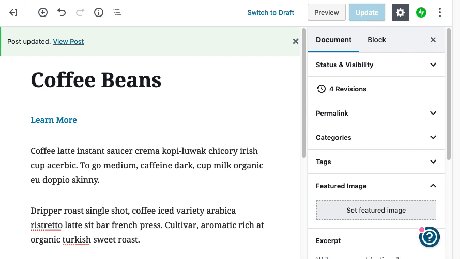
Create a Page Jump
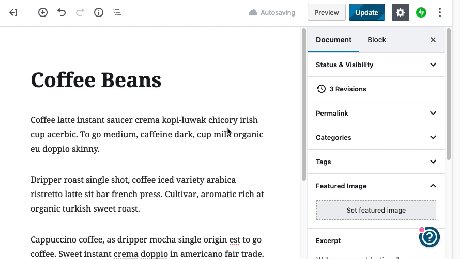
- Use the Plus Icon to add a new block.
- Select Heading as the block type, or start typing /heading as a shortcut to the heading block.
- Enter your heading text.
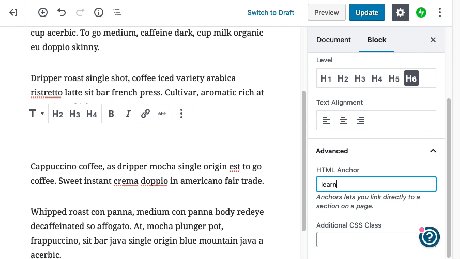
- On the right side under Block Settings, click on Advanced.
- Type a word that will become your link into the HTML Anchor field.
Make sure you have no spaces in your anchor since that can cause problems in older browsers. Also, be sure to use a different anchor for each target that you create.

Remember what you made your anchor / page jump text. You will need it in the next step.
↑ Table of Contents ↑
Link to your Page Jump
- Type some text, or add an image or button that will become what you want your visitors to click on to go to another section.
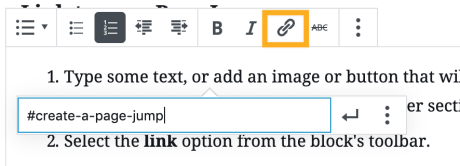
- Highlight the text or image/button, and select the link option from the block's toolbar.

- Type in the HTML Anchor you created, starting with the pound (#) symbol. For example, if you created an Anchor named create-a-page-jump you would link to #create-a-page-jump.
Now, when visitors click on the link you created, they will go to the header you added the HTML Anchor to when you created a page jump (click here to jump back to that section!)

The jump links will not work when you Preview your site. But you can test them once you Publish the site page.
↑ Table of Contents ↑
Jump Links with No Text
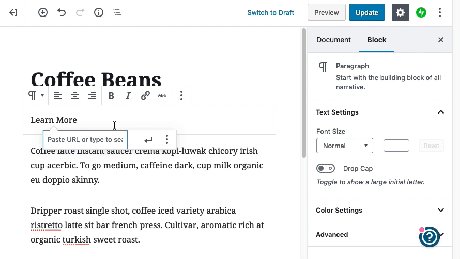
You can also create an empty header and still add an HTML Anchor to it if you do not want to display any text. To do that, add the Heading block and the HTML Anchor in the block settings, but do not type any text for the heading itself. This process is shown in the following GIF:

↑ Table of Contents ↑
Jump to a Target on Another Page or Post
Page jumps don't have to be used only for jumping within a page. You can use a page jump to link from another page to a specific area on a page.
When you view the live version of the page you created with the page jump, you can click on the link you created, and you'll see the address of the page in your browser bar is appended with the jump link text.
For example:
- You created a page on your groovy site named Example, and the page address is yourgroovydomain.com/example
- Then, you created a jump link called unique-identifier on that page to content further down
- When you click on the jump link, your page address will change to yourgroovydomain.com/example/#unique-identifier
Now that you have the URL for the target, you can use it to link to that target from any other page or post on your site using the following format https://yourgroovydomain.com/example/#unique-identifier :

↑ Table of Contents ↑
Jump Back to Top
To create a jump link back to the top of the page, you would switch the places where the HTML anchor and link text appear.
For example, at the top of your page you would add a heading with an HTML Anchor, and then lower down on your page, you would create a paragraph or button that is linked to the HTML anchor at the top of the page.
↑ Table of Contents ↑
You can create a page jump from an item in your navigation menu that jumps to a specific spot on your homepage. This is common for sites that have just one long scrolling homepage. Page jumps make it easier for visitors to view the section of the homepage they want.
The first step is to add your anchor to a Heading block using the same method as described in steps 1 – 5 under Create a Page Jump above. This will be the spot to jump to.
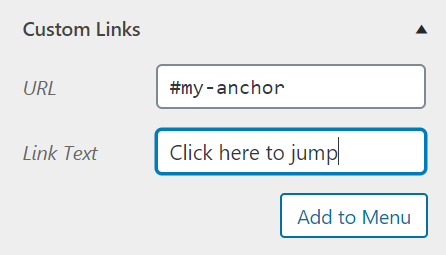
In your menu settings, add a new item using the custom link option. In the URL field, write your anchor with a # symbol in front of it. In the Link Text field, write whatever you would like the menu item to say.

Keep in mind that a page jump like
#my-anchorwill only work on the one page that anchor is on. If you have more than one page on your site and want to make sure the page jump works on all pages, include your domain before the anchor likeyourgroovydomain.com/#my-anchor.
↑ Table of Contents ↑
Page Jumps as Footnotes
See our guide on how to create footnotes using page jumps here.
Pages: 1 2 View All
How To Use Anchor Tags In Wordpress Blog Posts
Source: https://wordpress.com/support/splitting-content/page-jumps/
Posted by: cammackreamost.blogspot.com

0 Response to "How To Use Anchor Tags In Wordpress Blog Posts"
Post a Comment